In molti li chiamano salti di pagina, altri link con scroll. Il termine giusto è Anchor Link, ovvero link ad ancora.
Se non sei sicuro di cosa si tratta, risolviamo subito la questione:
Indice dei contenuti
A cosa servono i link ad ancora
Gli anchor link sono molto utili per indirizzare gli utenti verso sezioni precise della stessa pagina o anche di pagine differenti. Vengono molto usati soprattutto su landing pages, siti monopagina e in generale sono apprezzatissimi nell’esperienza di utilizzo mobile, dove il cambio pagina è sempre visto come una frizione.
Alle volte potrebbe capitarti di voler indirizzare gli utenti su un’altra pagina ad un’altezza precisa della stessa, in modo da intercettare un contenuto preciso senza correre il rischio che questo non venga visualizzato qualora si trovasse nella zona centrale o bassa del sito.
Come creare un link ad ancora
Per creare un anchor link, abbiamo bisogno di due cose essenziali:
- L’ancora, ovvero i punto che vogliamo far raggiungere
- Il link, ovviamente contenente l’indicazione corretta per puntare all’ancora stessa.
A livello HTML l’ancora non è altro che un attributo ID che viene associato ad un oggetto, generalmente un div. L’attributo ID è, per definizione, univoco; vale a dire che non devono essercene due con lo stesso valore sulla stessa pagina.
L’attributo viene scritto in questo modo:
<div id="lamiaancora">Con questo semplice codice, abbiamo definito che il div interessato sia denominato “lamiaancora”. Sarà questo il nome da richiamare tramite il link per far puntare la pagina allo stesso.
Un link che vuole puntare all’ancora deve contenere due caratteristiche:
- L’ URL di pagina
- L’ ID dell’ancora
Componendo questi due elementi, si passerà la duplice informazione: link a quella specifica pagina, in quello specifico punto (o ancora).
L’HTML del link dev’essere così strutturato:
<a href="nomedellapagina.html#lamiaancora">Clicca qui</a> Il codice qui sopra contiene infatti il nome della pagina seguito da “#” (il carattere che segnala che stiamo per scrivere un ID o ancora) e dal nome dell’ancora stessa.
Come si creano link ad ancora in Gutenberg
Con Gutenberg la creazione di anchor link in WordPress è semplicissima.
- Seleziona il paragrafo o l’oggetto che deve diventare la tua ancora;
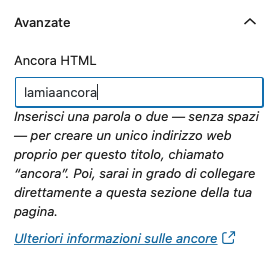
- Nelle opzioni del blocco, sulla colonna di destra, clicca su Avanzate per rivelare delle opzioni aggiuntive;
- Inserisci il nome dell’ancora che vuoi creare;

- Seleziona il testo da linkare per raggiungere la tua ancora e clicca sulla graffetta per creare un collegamento;
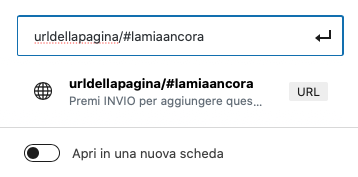
- Inserisci come link “#lamiaancora”, dove ovviamente “lamiaancora” è il nome che hai assegnato al passaggio 3. Conferma.
A questo punto avrai creato il tuo link ad ancora in pagina.
Creare link ad un’altezza specifica di una pagina con Gutenberg
L’esempio qui sopra ti permette di creare un anchor link con Gutenberg sulla stessa pagina. Se invece vuoi mandare gli utenti ad un’altezza specifica di un’altra pagina, devi replicare quanto fatto nell’esempio appena riportato, con una piccola differenza.
Quando crei i link all’ancora, non dovrai soltanto indicare l’ID dell’ancora (Es. #lamiaancora), ma dovrai anche indicare l’URL della pagina a cui vuoi puntare. Ovviamente si dà per scontato che la pagina a cui andremo a puntare conterrà l’elemento ancora “lamiaancora” (vedi passaggio 3 qui sopra).

Così facendo, il click porterà ad aprire un nuova pagina posizionando la vista all’altezza esatta in cui è collocato l’elemento ancora.
Ok, ora che hai capito cos’è un link ad ancora, torna su.
Hai risolto il tuo problema?
Se la risposta è si, che ne dici di offrirmi un caffè ☕️ ? Usa il tasto qui sotto😉
Ti ho aiutato a risolvere un problema?
Dimostra la tua gratitudine con un piccolo gesto!










Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!