Google Analytics rappresenta lo standard per la misurazione e l’analisi dei dati d’accesso ai siti web. In questo tutorial vedremo come collegare Google Analytics a WordPress con facilità mediante l’utilizzo di un plugin leggero e multifunzione che non andrà ad inficiare le performance del nostro sito.
Indice dei contenuti
Ottenere il codice di Google Analytics
Per prima cosa, dobbiamo accedere a Google Analytics ed ottenere il codice di monitoraggio da inserire sul nostro sito affinché Google possa iniziare ad intercettare il traffico che riceviamo.
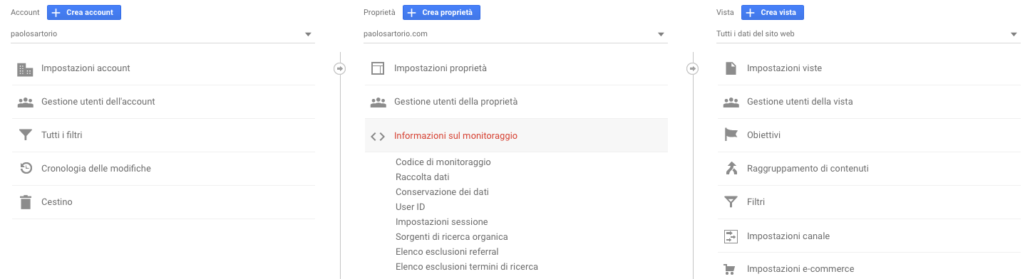
Una volta eseguito l’accesso, assicuriamoci di lavorare sulla proprietà (sito) interessata e clicchiamo sull’icona di amministrazione in basso a sinistra:![]()
Questo rivelerà una serie di “colonne”; in quella centrale troviamo l’opzione che ci interessa, ovvero Informazioni sul monitoraggio.

La voce che dobbiamo selezionare è Codice di monitoraggio. Clicchiamo e scopriamo il codice di monitoraggio che dobbiamo copiare e incollare poi su WordPress per iniziare a tracciare il traffico.
Il codice avrà una struttura di questo tipo:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-123456789-2"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-123456789-2');
</script>Copiamo il codice e spostiamoci su WordPress.
Inserire il codice di Google Analytics su WordPress
A questo punto, come suggerito da Google, dobbiamo inserire lo script nel tag head del nostro sito. Per fare questo abbiamo due strade:
- Creare un tema child in cui includere il file header modificato con l’aggiunta dello script;
- Utilizzare un plug-in per gestire l’inserimento dello script nell’header.
In questo tutorial ci soffermeremo sulla seconda ipotesi, rimandando la creazione di un tema child ad un altro articolo dedicato.
Esistono diversi plugin che permettono di inserire script nell’header o nel footer di WordPress. Quello che vi consiglio di utilizzare, data la sua versatilità e leggerezza, si chiama Header Footer Code Manager, sviluppato da 99robots.
Installiamo il plugin ed attiviamolo.
A questo punto la nostra area di amministrazione si arricchisce di un nuovo pulsante:

Clicchiamolo per ritrovarci nella zona di configurazione di Header And Footer Code Manager.
Da qui è possibile aggiungere e gestire snippet di codice che verranno caricati nell’header o nel footer.
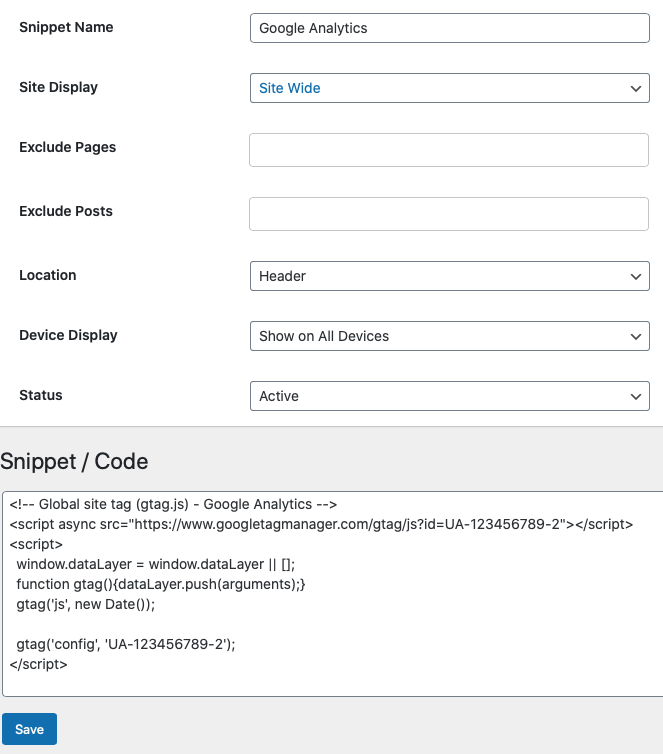
Clicchiamo su Add new snippet per trovarci davanti ad una schermata di creazione del nuovo snippet.

Indichiamo come nome Google Analytics, o qualsiasi altro nome che identifichi per voi tale snippet nell’elenco che si formerà man mano andremo ad aggiungerne.
Su Site Display indichiamo Site Wide per rendere attivo lo snippet su tutte le pagine del sito.
Lasciamo pure vuote le voci Esclude Page e Post, mentre lasciamo Header come posizione di caricamento dello script.
Come status mettiamo Active per indicare che lo script dev’essere, appunto, attivo e quindi funzionare appena salveremo.
Infine, non resta che incollare in Snippet/Code il codice che abbiamo copiato da Google Analytics.
Salviamo e il gioco è fatto.
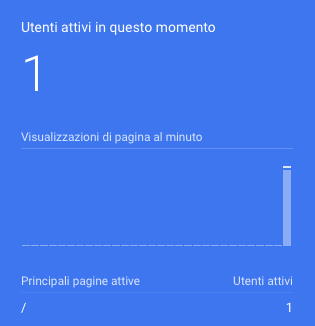
Per essere sicuri che il codice stia lavorando correttamente, navighiamo la homepage del nostro sito con il cellulare o con un’altra finestra del browser e controlliamo su Analytics, nella sezione In tempo reale che ci sia effettivamente del traffico che viene tracciato:

Se questo avviene, abbiamo finito. D’ora in avanti Google Analytics terrà traccia di tutto il traffico generato dal nostro sito.
Attenzione: in alcuni casi alcuni temi WordPress offrono nelle opzioni uno spazio apposito per inserire il codice di monitoraggio di Google Analytics. E’ il caso, ad esempio, del tema Enfold (di cui ho parlato qui). In questo caso ovviamente non occorre installare un plugin aggiuntivo come Header and Footer Code Manager, visto che lo “slot” per accogliere lo script di Google Analytics è messo a disposizione direttamente dal tema stesso.
Conclusioni
In questo breve tutorial abbiamo imparato come collegare Google Analytics a WordPress in una situazione standard. Ovviamente ci sono molti altri modi per farlo, ad esempio installando un plugin dedicato a questo specifico scopo. Inoltre, spesso i temi commerciali più usati prevedono già un campo opzioni in cui inserire il codice di monitoraggio di Analytics, rendendo di fatto inutile l’installazione di un ulteriore plugin. E’ questo ad esempio il caso di Enfold, o di molti altri temi professionali.
La soluzione per aggiungere Google Analytics a WordPress mostrata in questo tutorial è però sempre valida ed efficace, indipendentemente dal tema installato.
Hai risolto il tuo problema?
Se la risposta è si, che ne dici di offrirmi un caffè ☕️ ? Usa il tasto qui sotto😉
Ti ho aiutato a risolvere un problema?
Dimostra la tua gratitudine con un piccolo gesto!







Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!